UX Design
Beer Store – eCommerce Website
Customer-facing website and fulfillment tool for a store employee
Project involved: Research, UX Design, Icons, Mock ups, UI design, HD Video rendering and publishing

Customer-facing website and fulfillment tool for a store employee
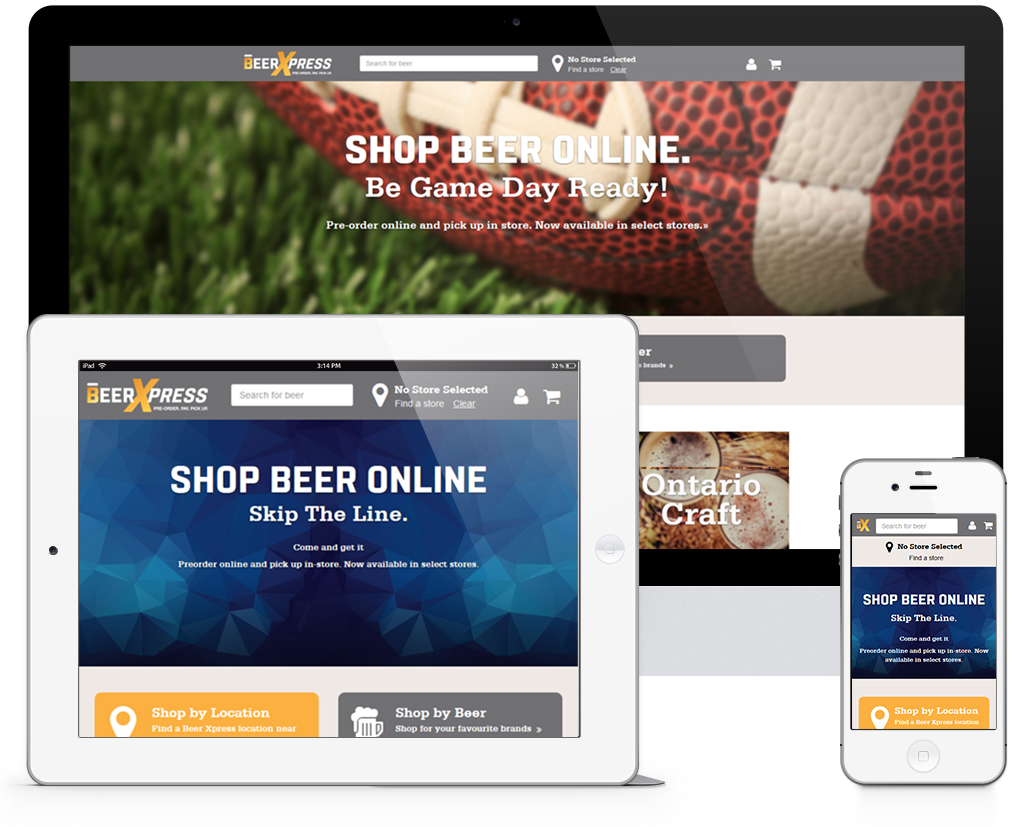
Create user-friendly eCommerce website to buy Beer online, schedule a pick up at the store or get it delivered to your location in 2 hours.
The Beer Store is a privately-owned chain of retail stores selling beer and cider from 30+ different brewers in Ontario, Canada.
Product manager, Lead UX designer (myself), UI designer, Lead product engineer, and 3 web developers.
We were competing with other vendors to get this contract. With very light time on our side, we did our competitive analysis. Created a list of pain points of buying Beer online. As per our assumptions, knowing the target audience and desk research, we sent out a proposal with a working prototype. Which lead to successfully land the contract.
Beer Store has many brick & mortar stores located throughout the province of Ontario.
We observed the Beer Store’s clients: Older working-class, sports fans, wedding planner, customers who were looking value for affordability, and convenience. All this we came to know by visiting a few stores and asking their customers. We also asked about their views on the existing website and app.
After talking to a few customers and knowing them better we understood that they would buy beers online. And the majority of them did not know that the competition had an option to buy and deliver Alcoholic beverages to their home.
Along with our research, the Beer Store had also conducted field and Focus group discussions about their existing website and app. Insights from this research helped us to conclude that their customers were using the website to browse beer options and items on sale. It also came to our notice that they would seldom use the Store locator feature. Based on the website data we receive and research done we came up with 5 different personas. 3 for website customers, 1 for store employee, and 1 for system admin.
To better understand the customer pain points and different touchpoints to our existing website, I created a user journey. I was able to find a lot of new possible opportunities to enhance the buying and browsing experience for our customers.

One of the clauses in the contract was to give up to date inventory on the website. Due to the nature of this business, our solution was to build a custom platform from the ground up. Alongside the engineering and development team, I understood what the problem was and how we could tackle this and creative come up with a solution. Soon we understood the behemoth of the project we had on our hands. Somehow this problem worked in our favor as we could architect this system.


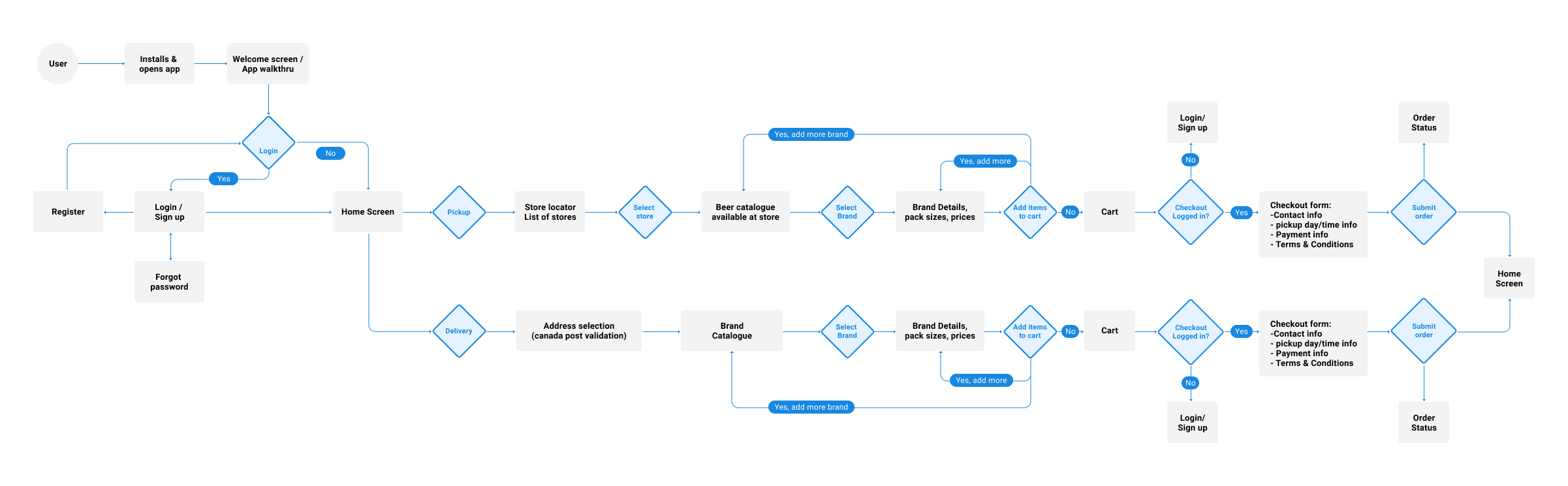
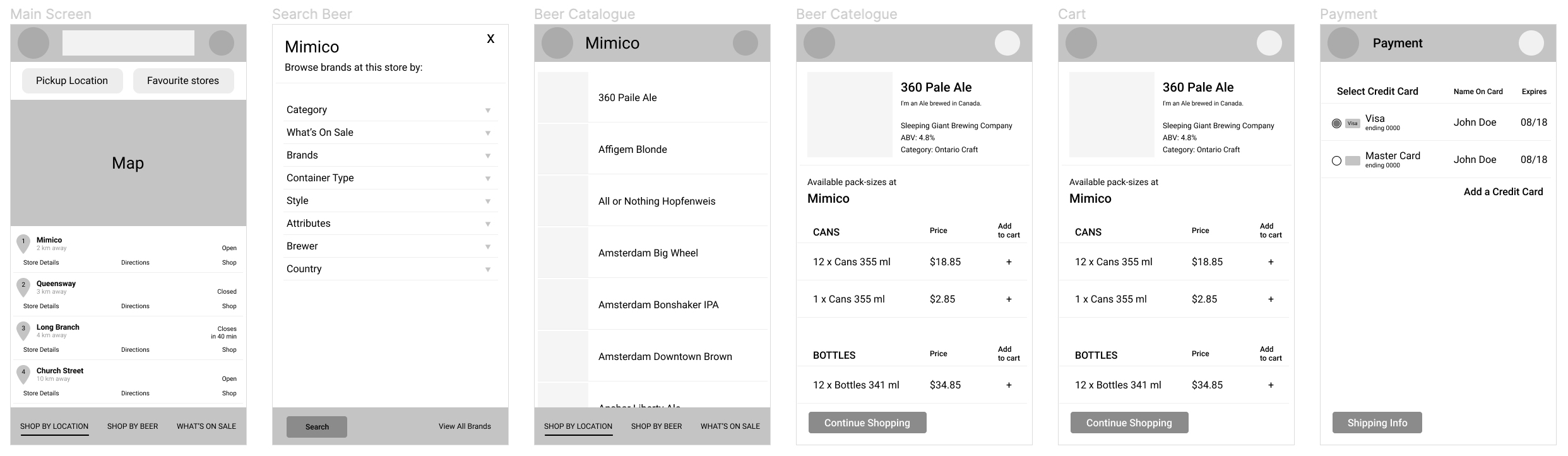
Our design approach was user-centered with mobile first. As we wanted to give users the best and frictionless experience when it came to placing an order online. From our research, we knew that users browsed the catalog and find a store nearby. But now we were adding another dimension to it – Ordering online. As we knew that not all Beer Store locations would carry all brands, we had to divide the catalog into two: General or Store specific. We also had to consider that there were two types of orders, Pickup (BeerXpress stores) and Delivery. Where users can be registered user or anonymous. After our research and hours of brainstorming, multiple sketches, wireframe iterations, we were able to iron out how to channel our online users to place an order without having them to lose or start all over again.
The task here was that in-store employee had to fulfill online order as well as walk-in customers. We did a dry run, enacted as an in-store employee and identified the pain points when an online order is placed.
I worked with clients to understand what kind of POS unit they were planning to install in all the stores. Once we got all the details and dimensions of the POS unit, we came up with the solution. We created a wireframe about how the instore portal would work, how one order would pass thru different steps when an order is placed.
This system was designed for admins, in case of maintenance and system updates. The client was able to get the site statistics and SKU updates from here.
Axure was our tool of choice for speedy and fully responsive prototypes. Initial testing was done between us designers. Once we felt better about our solutions and design flows, we did 1 on 1 testing with actual users. From time to time we also conducted a remote moderated test to find out how users would react to design and page flows.
One of the formats we followed was dividing 10 customers into two groups: one group was given a specific task to complete and another was to use the website as they feel like and place an order.
We created a test result and shared the finds with our clients. We recommended some changes to business rules as per our user research and usability testing on the prototypes.
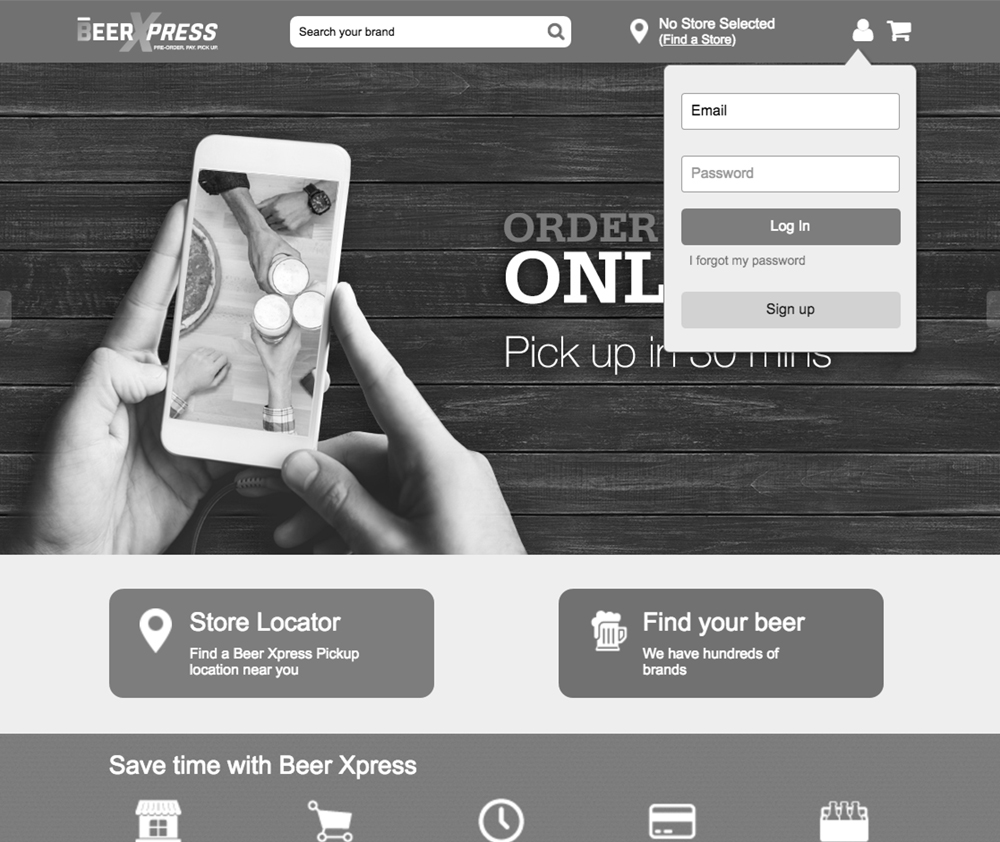
Using Beer Store’s branding and base style-guide we created new patterns for BeerXpress eCommerce platform. For quick development and IE browser support, we finalized on Bootstrap as a framework. We created frequently used UI patterns such as Navigation, Buttons, Tabs, Accordion styles forms, Filters and Forms which will work on desktop and mobile.
I worked very closely with the development team to understand how they wanted to start the development, as we had to develop a system which would integrate all three platform at the same time.
From our user research and development, we learned what users wanted a few more features for them, such as creating their own beer catalog and having a native iOS and Android BeerXpress app.