Koodo Mobile
UX/UI Design
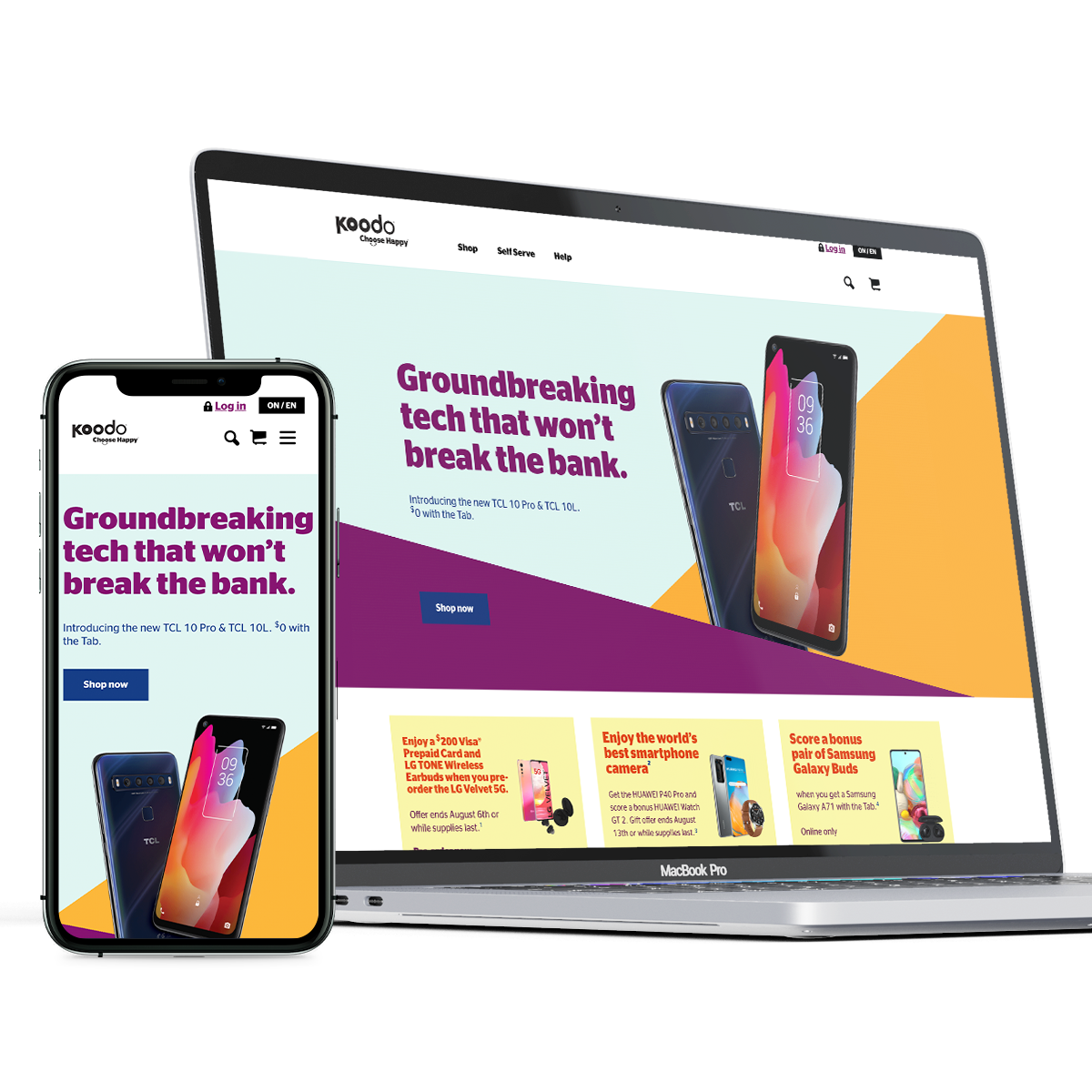
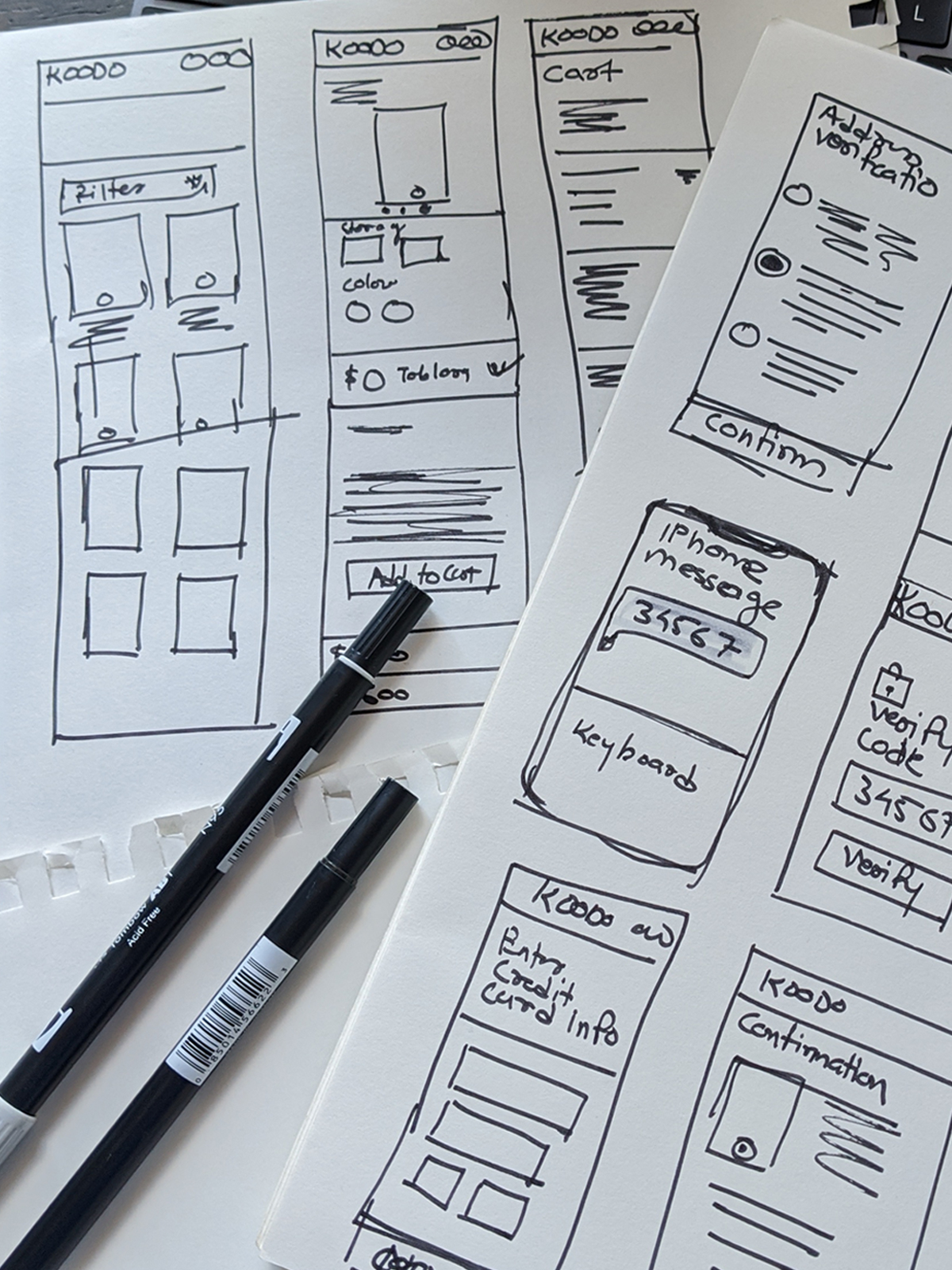
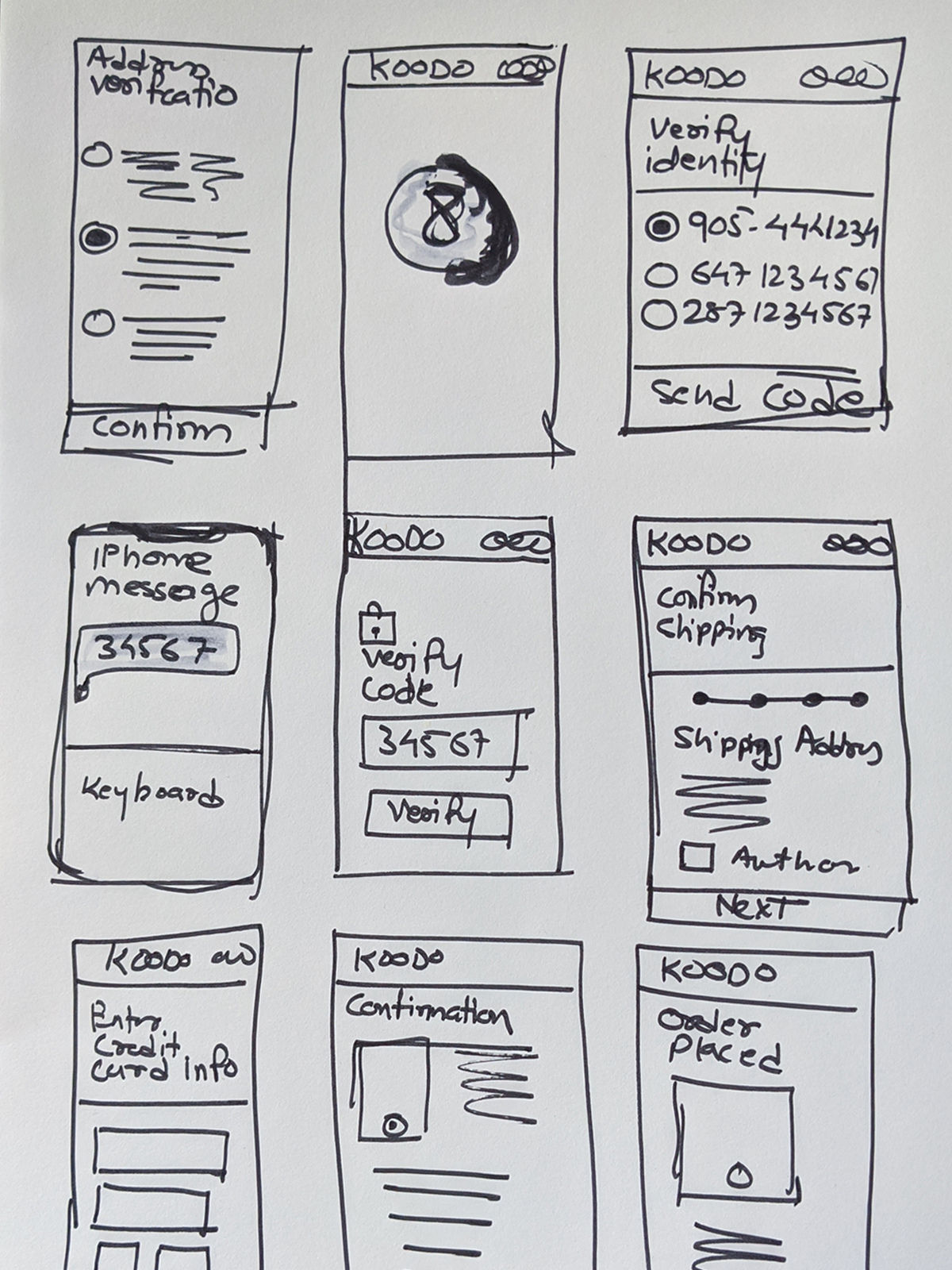
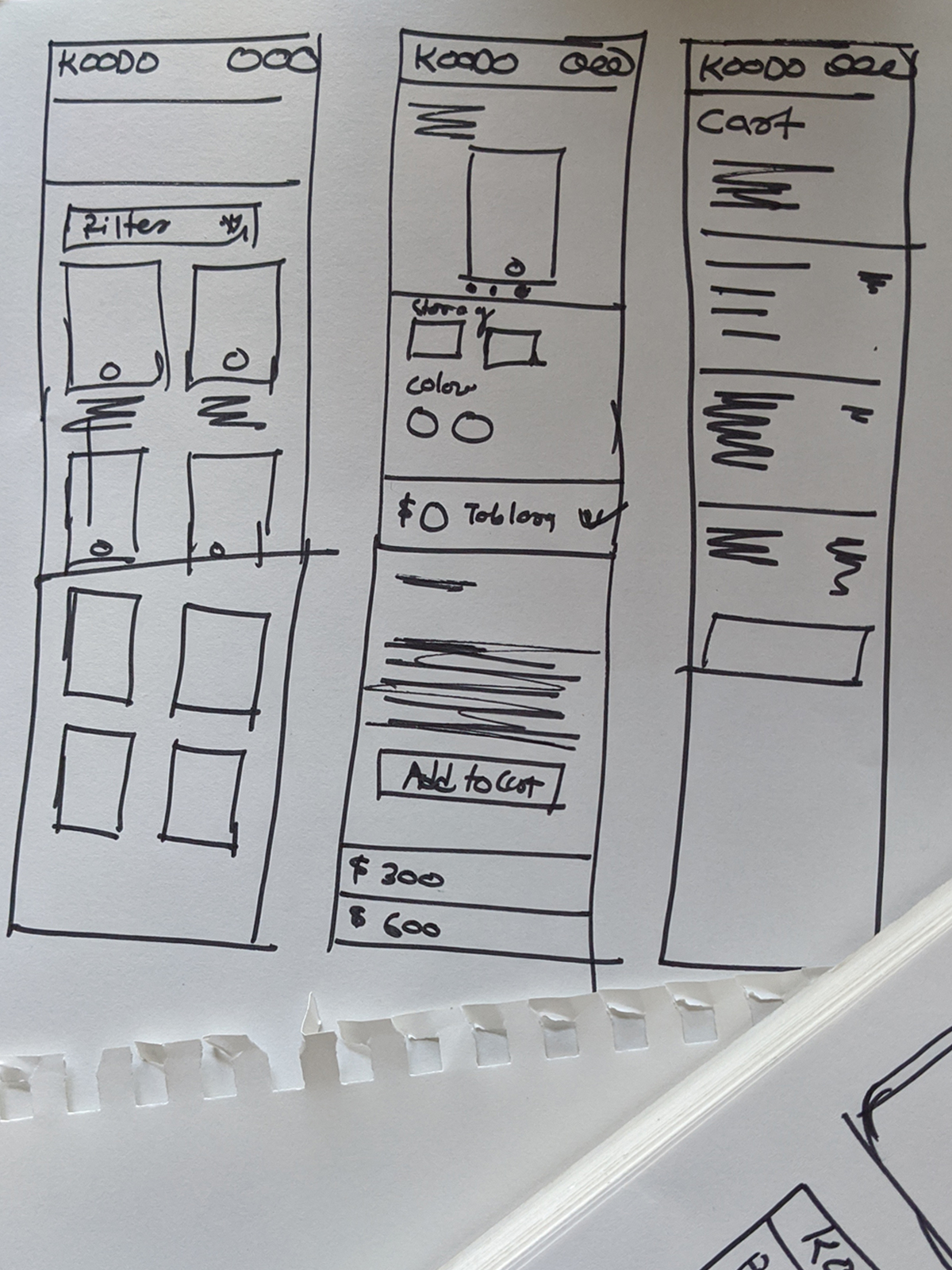
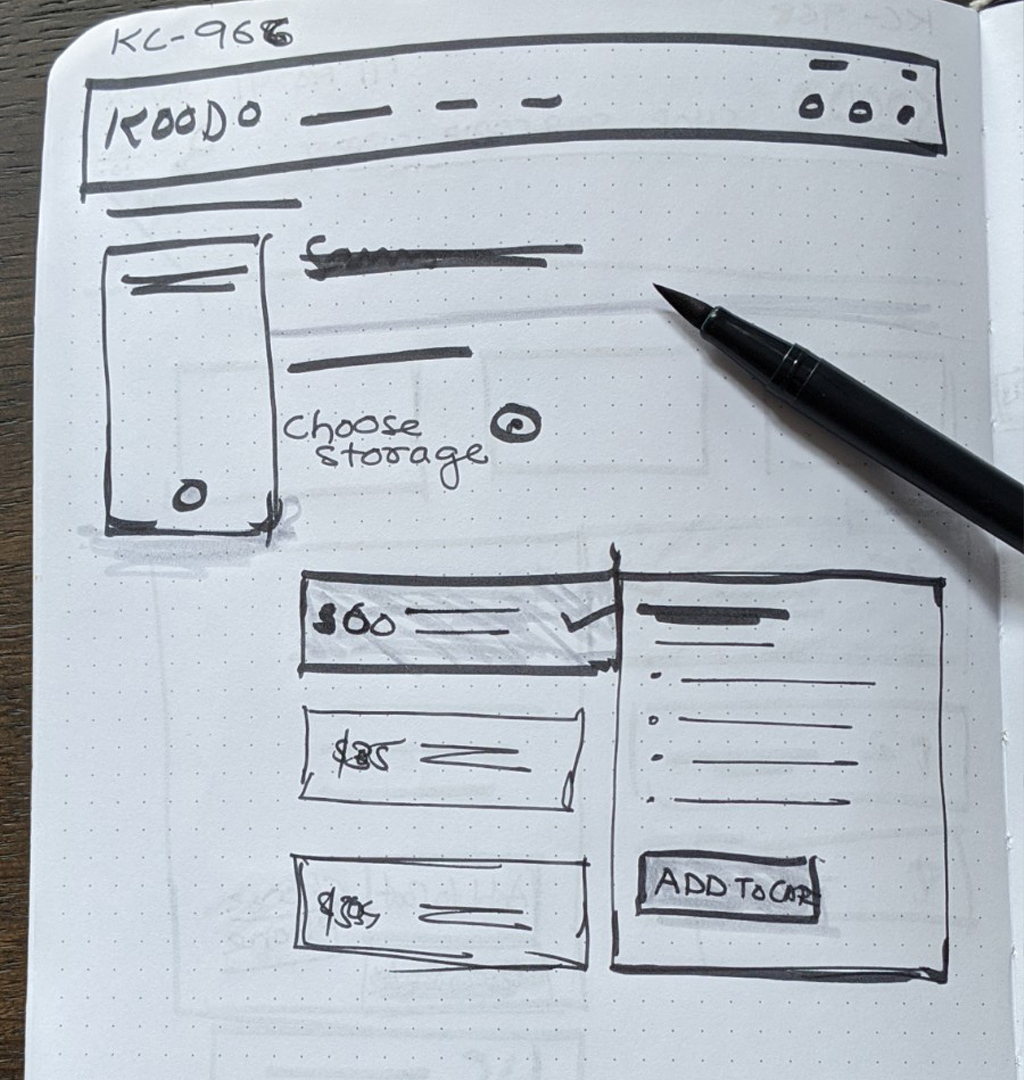
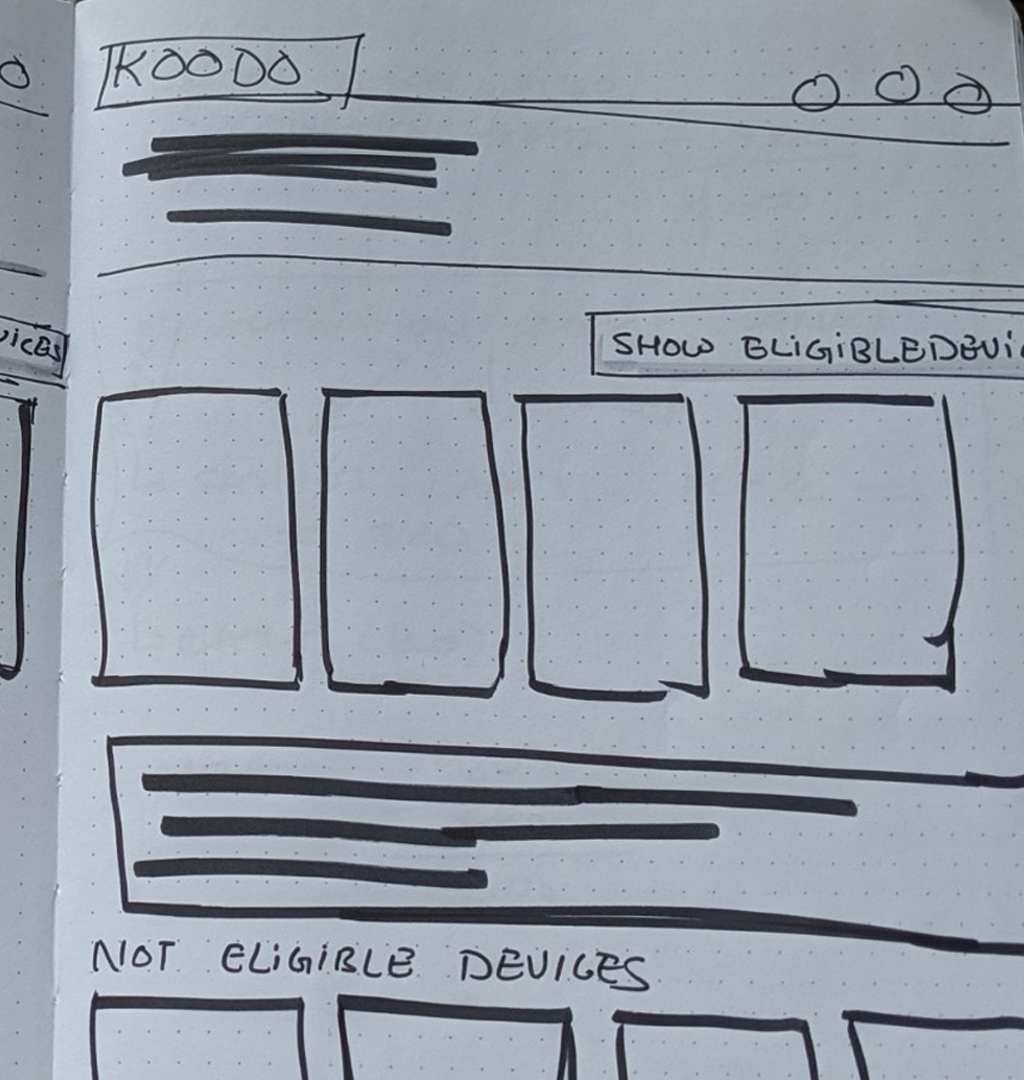
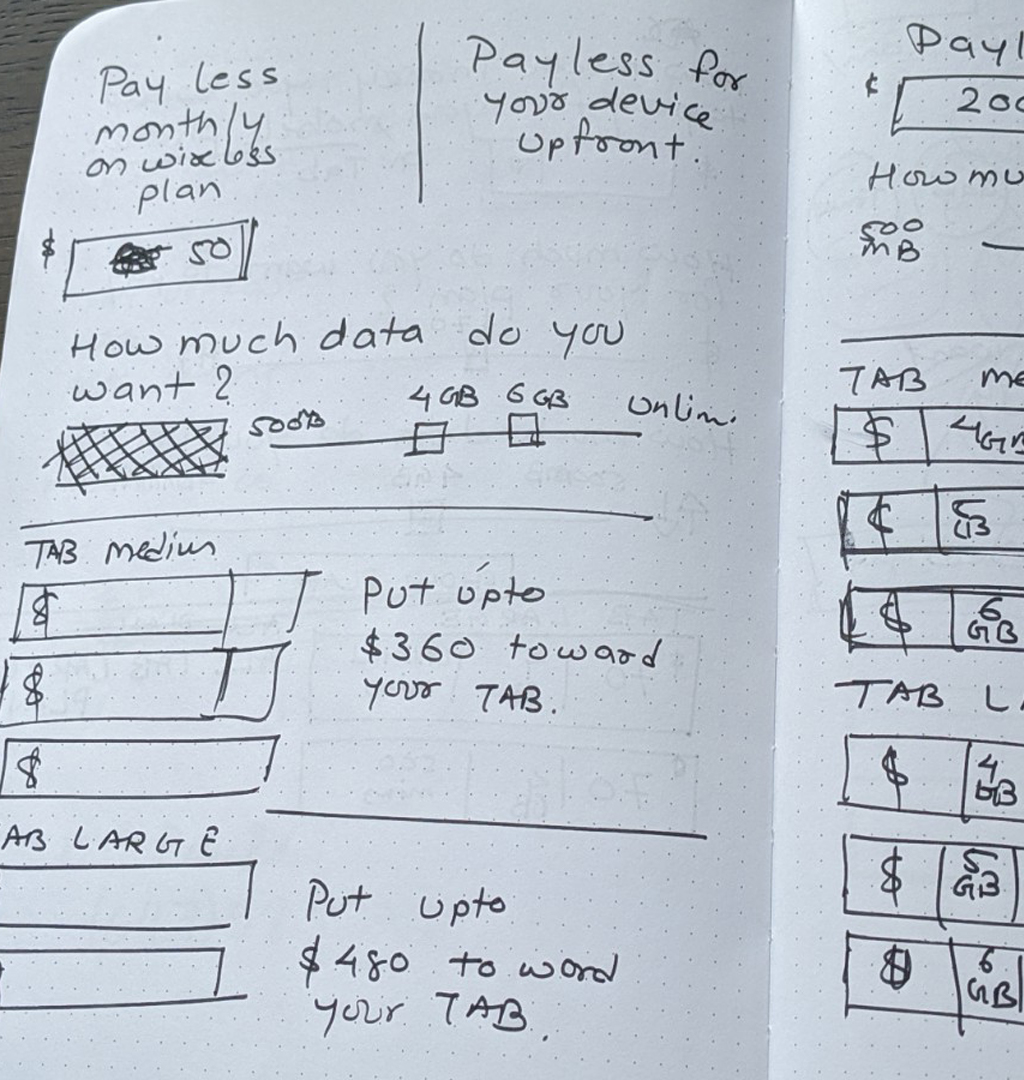
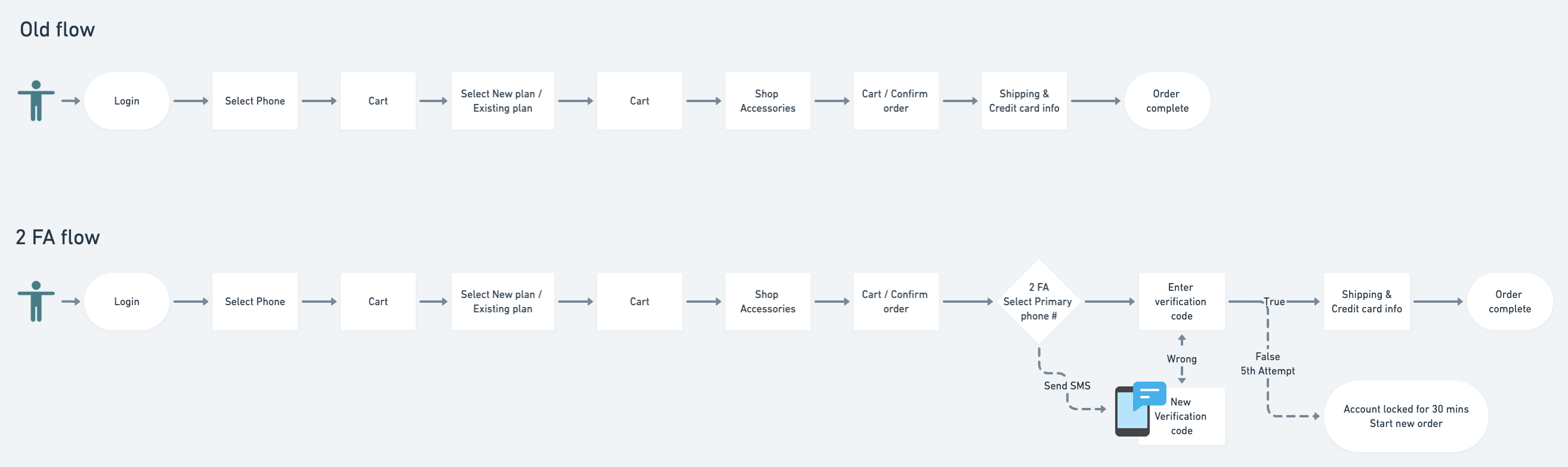
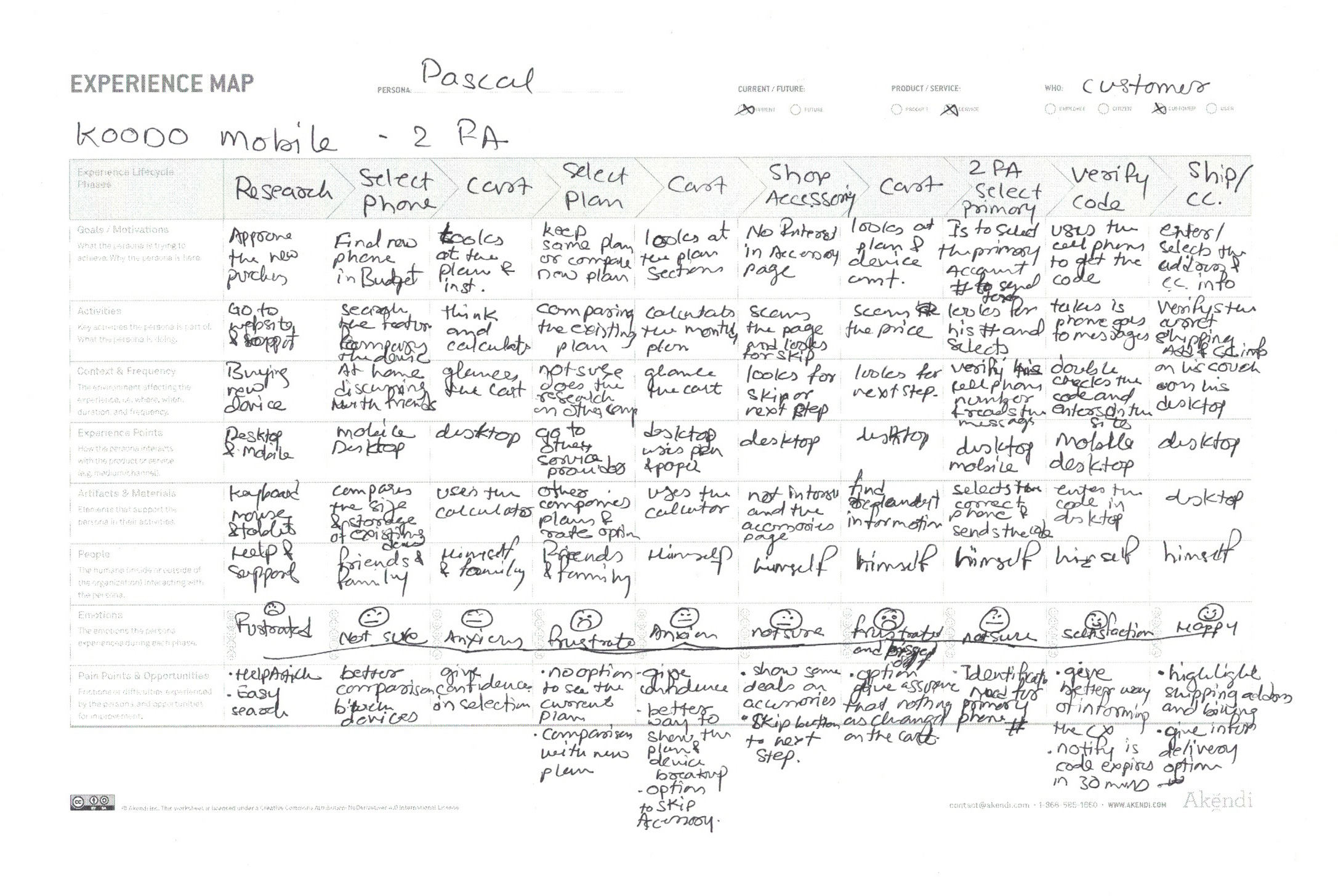
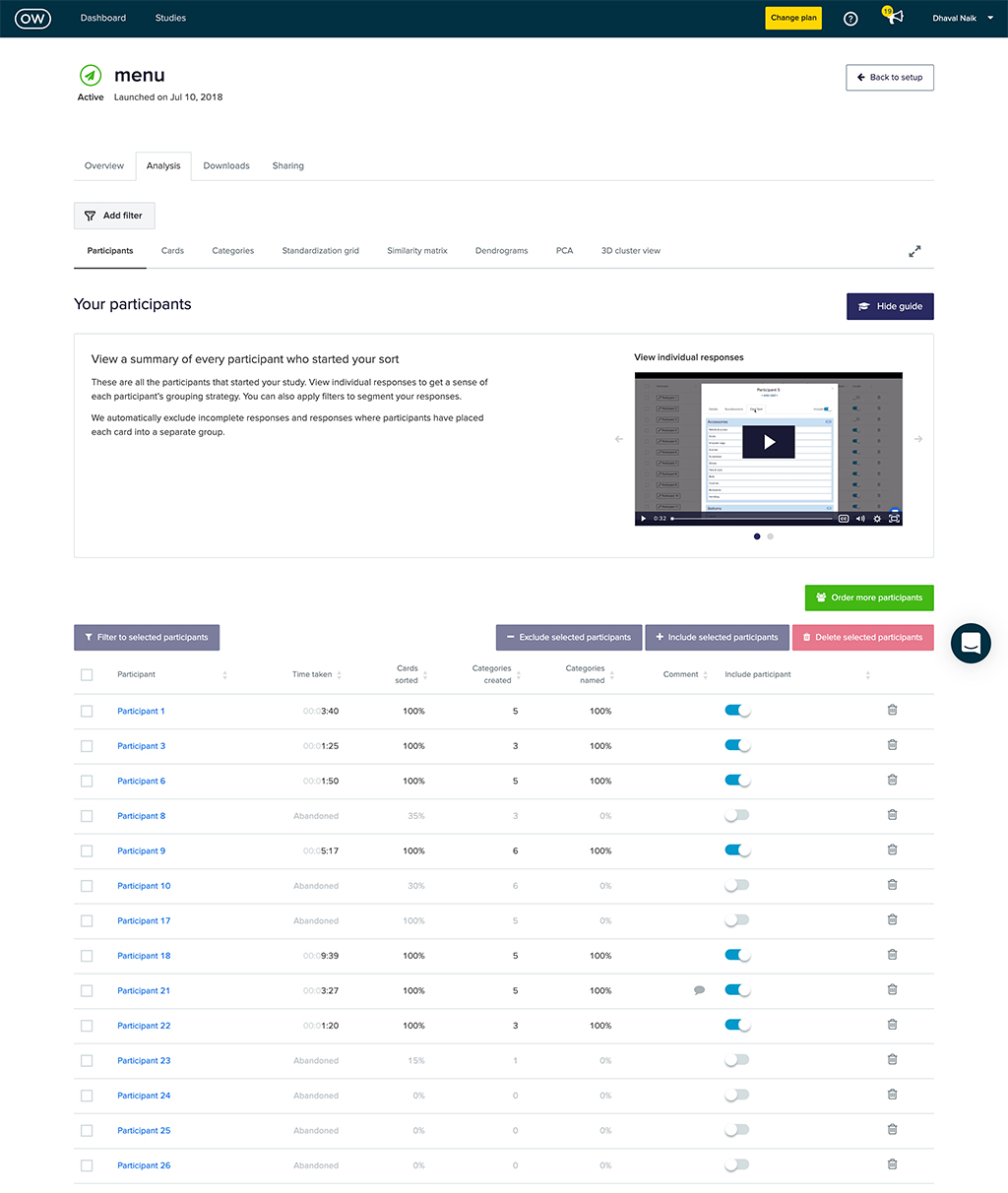
Koodo eCommerce website with around 40,000 unique visitors a month to buy mobile phones and compatible wireless plans. With mobile-first and user-centered design, I was a team lead who manage Koodo’s eCommerce digital experience. During my tenure, I helped developed a Design system for Koodo, designed and developed personas, journey mapping, guerilla user-testing, moderated as well as unmoderated usability testing on mockups. Critiqued and help fellow designers in the show-n-tell session, as well as kept management and leadership updated on the product roadmap.
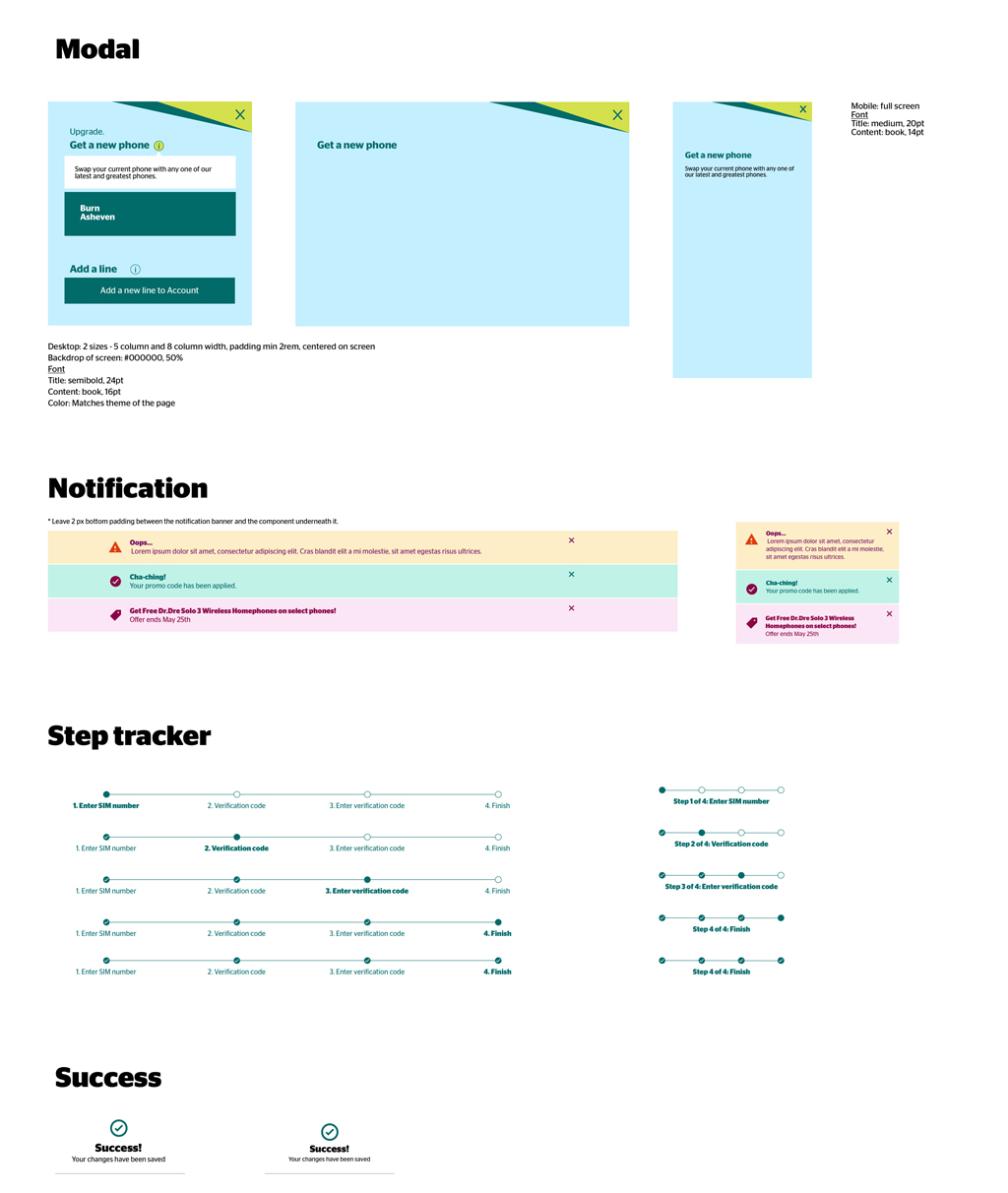
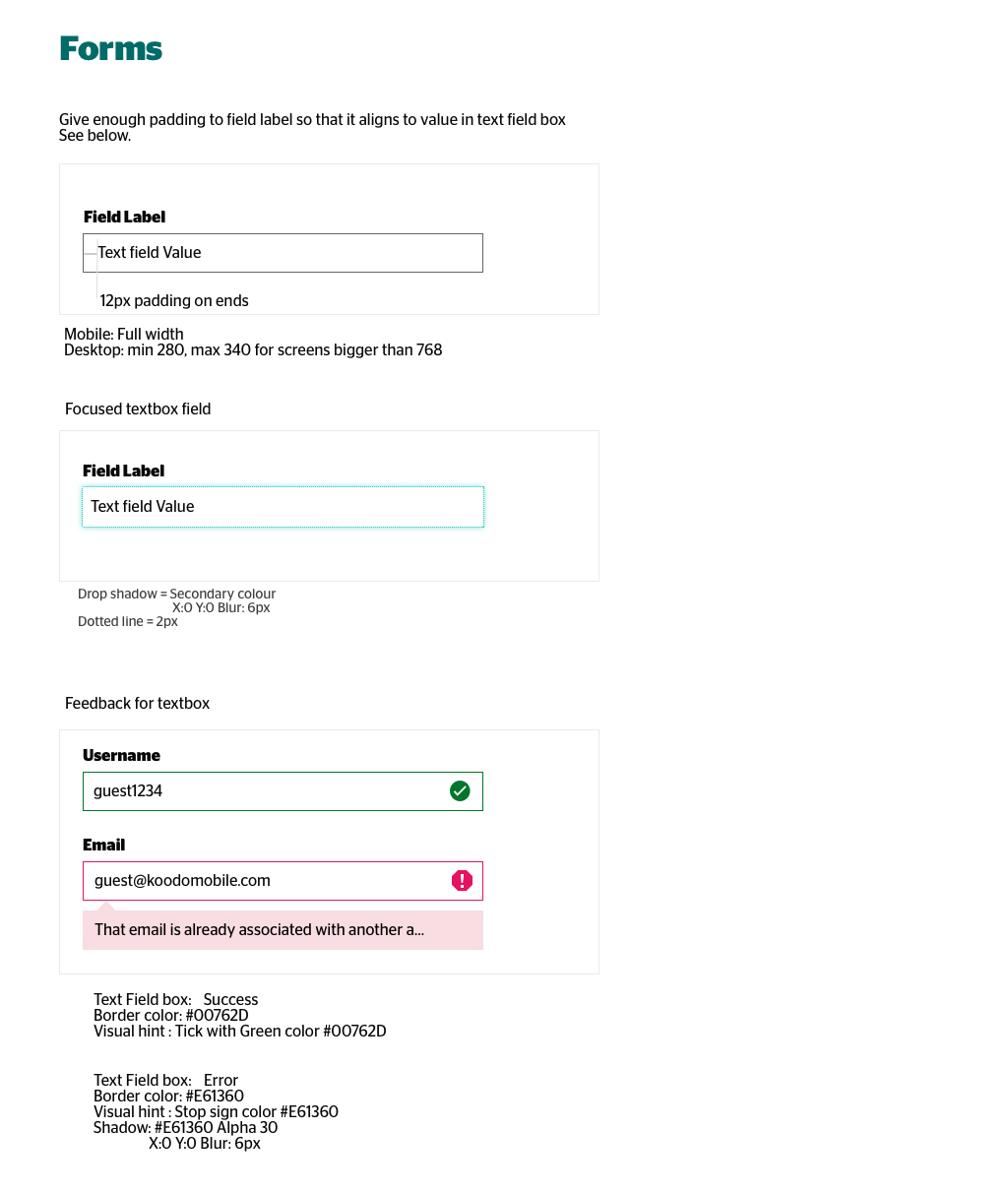
Project involved: Icons, Mock ups, UI design, HD Video rendering and publishing