QuickBooks
UX/UI Design
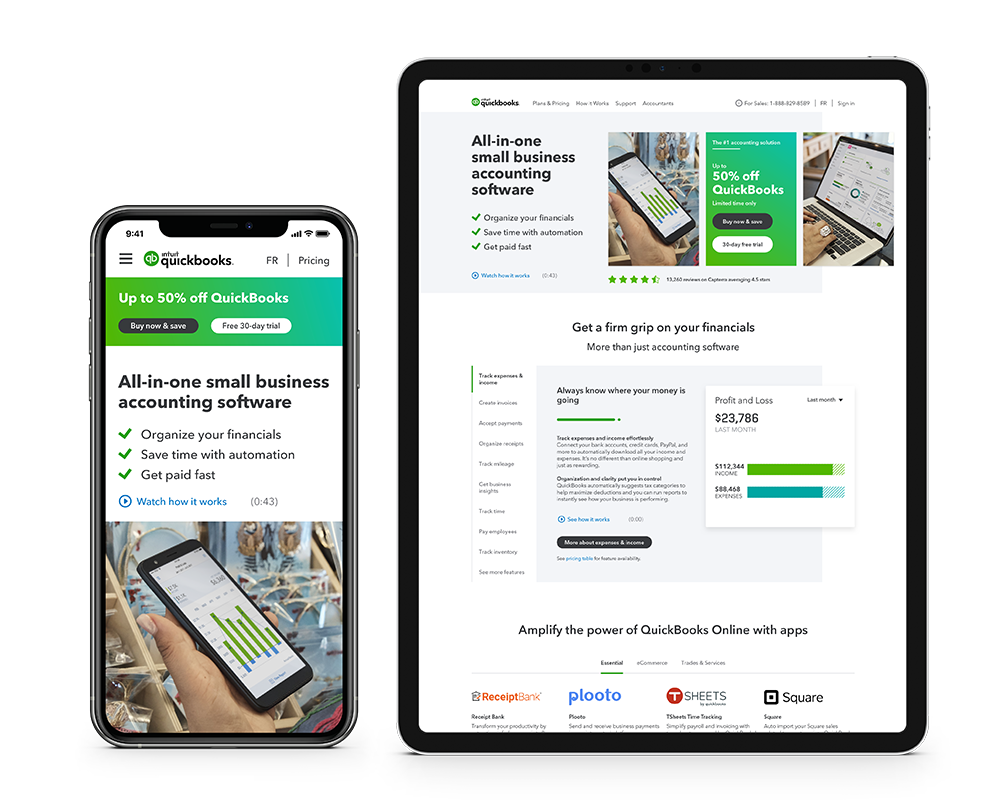
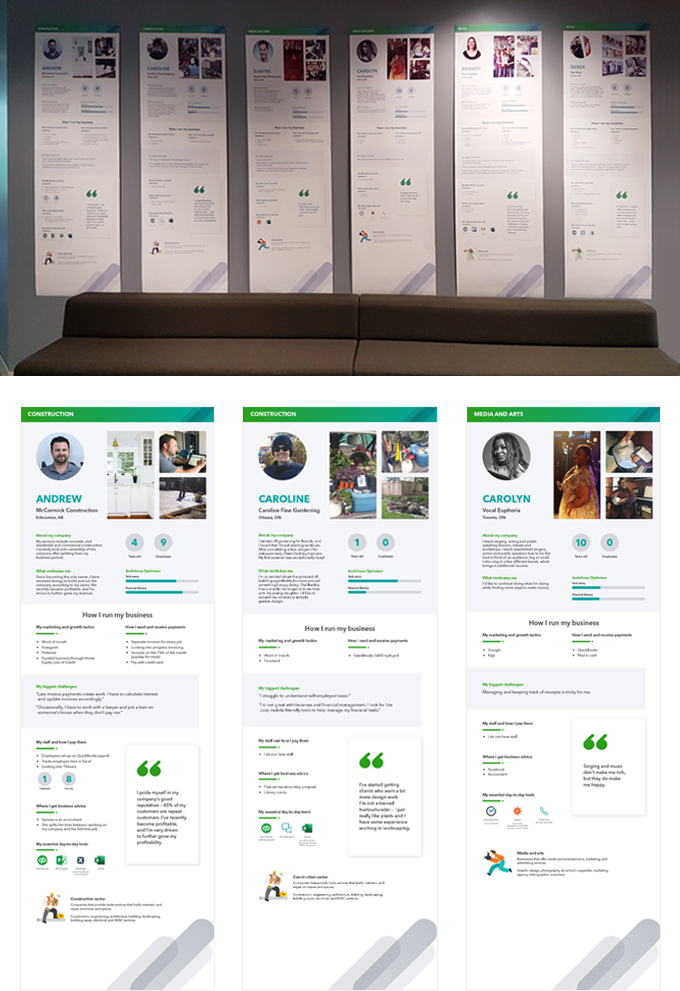
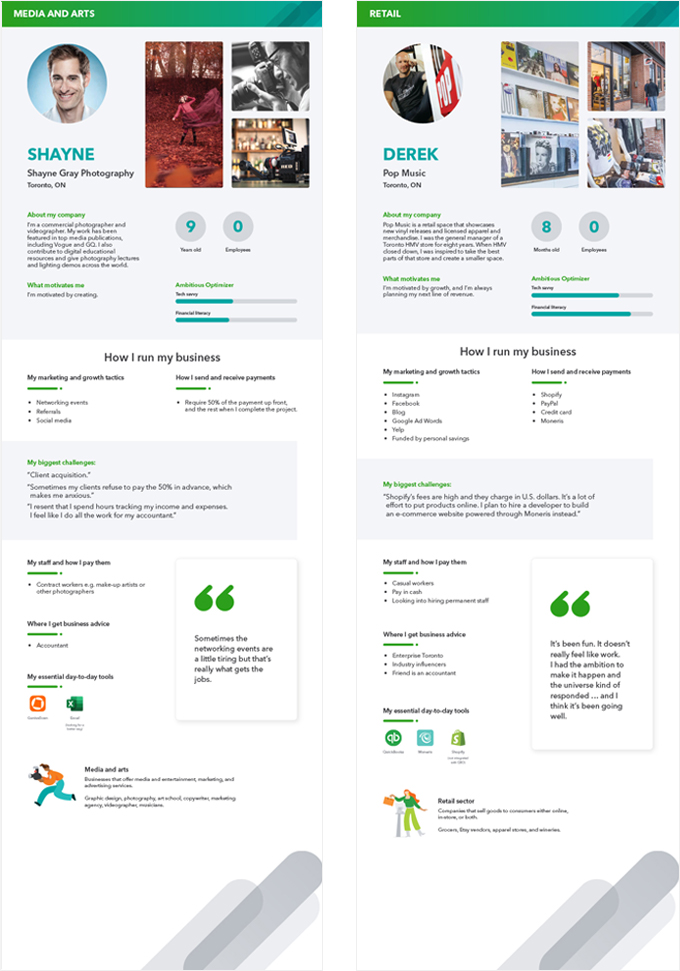
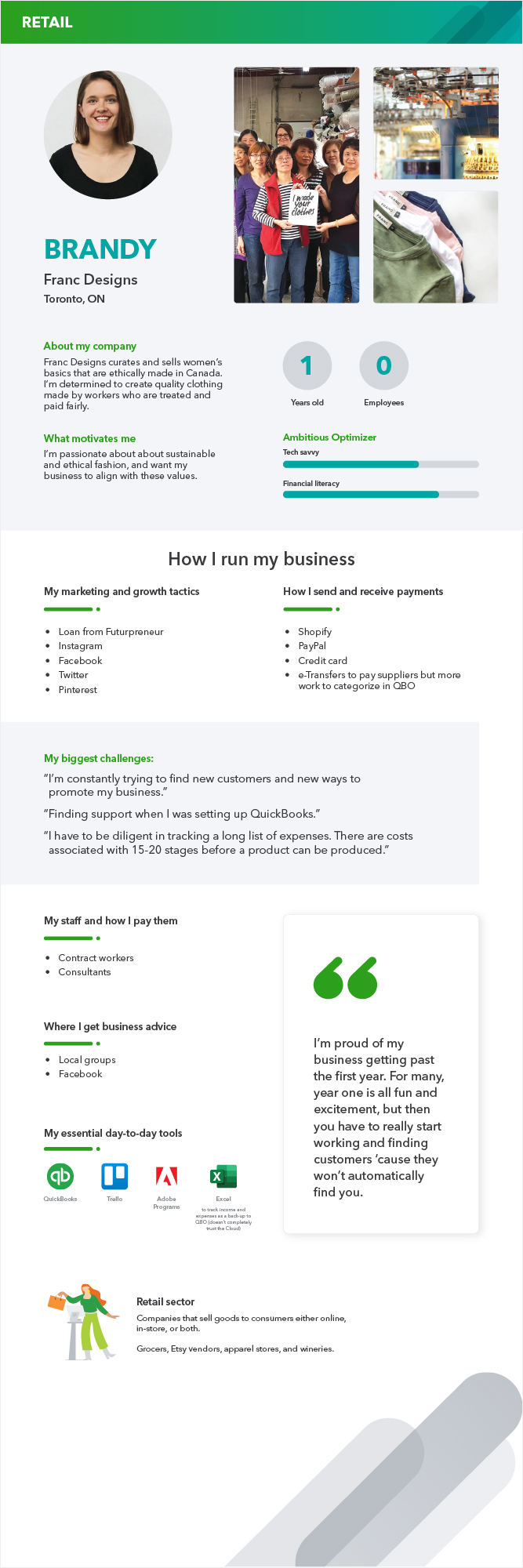
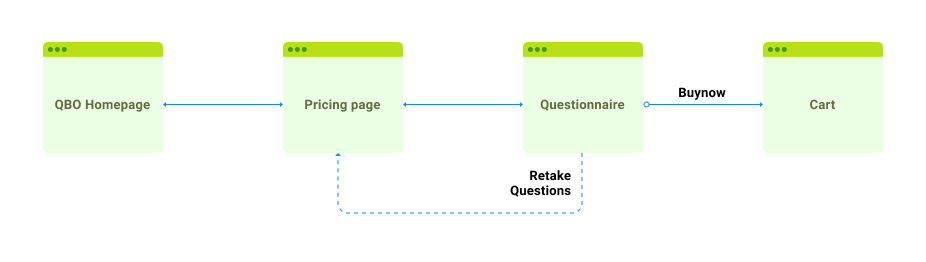
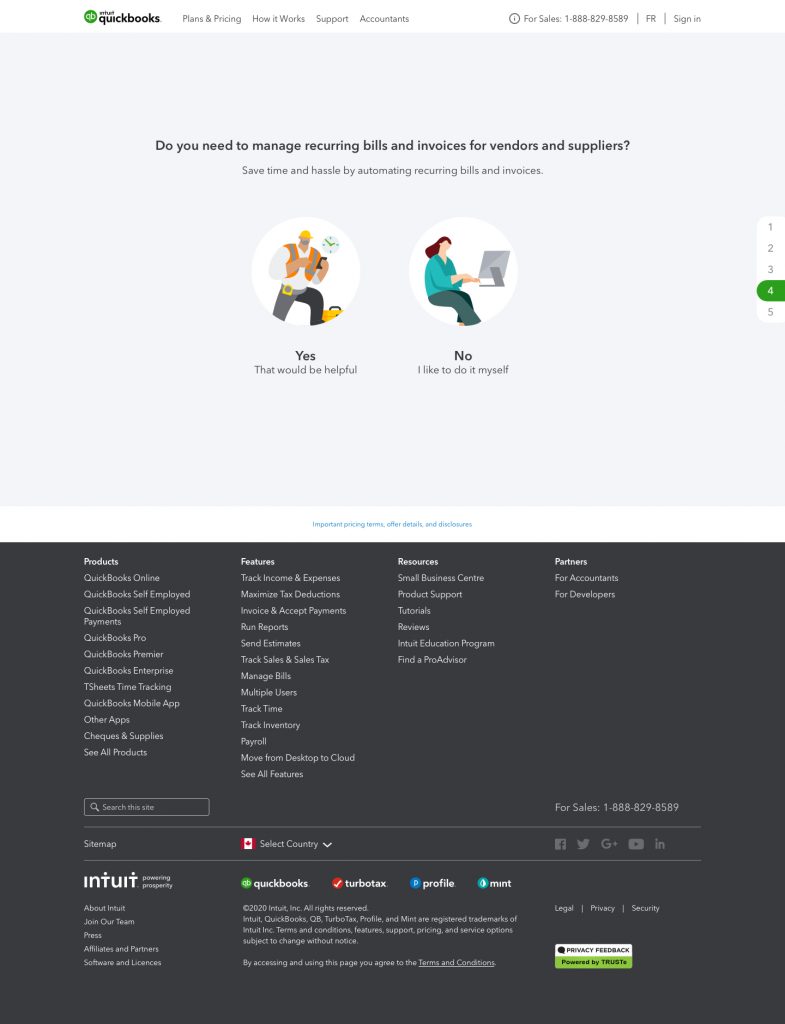
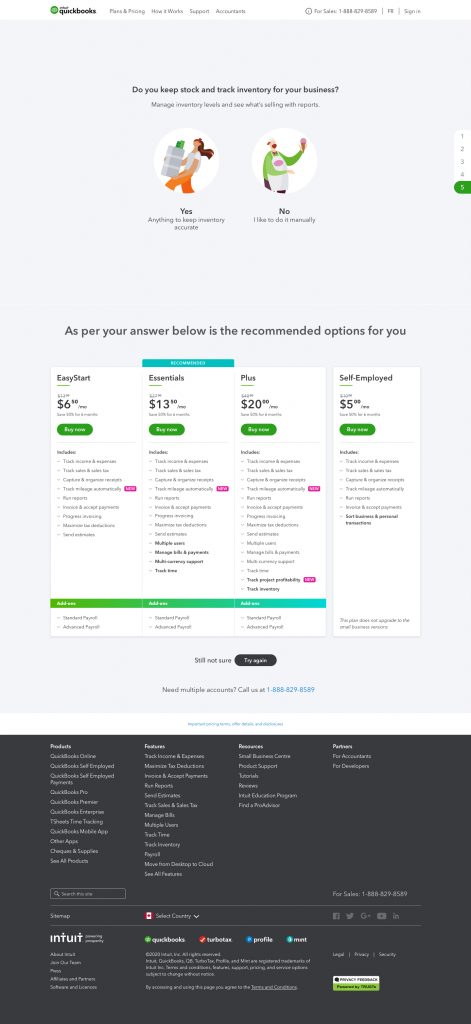
I joined Intuit in mid-2019, I was hired to work on revamping the QuickBooks Canada product and marketing website, a website which will allow self-employed, small businesses, enterprise and accountants to not only get information on the features but to get training and buy a #1 accounting software in Canada. After I joined the team, I was not just revamping the website, I was working along with the product and marketing team to promote and make the buying experience more engaging. Which lead to Intuit’s design motto – Design for Delight aka D4D.
Project involved: Icons, Mock ups, UI design, HD Video rendering and publishing